UMATTER
A RESPONSIVE DESIGN PROJECT For an online mental health support platform
Role
UI/UX
Industry
HealthTech
Team
3 UI/UX Designers
Duration
2 weeks Sprint
Introduction
In recent years, mental health has become a crucial topic, and the demand for accessible and personalized support has grown. Many individuals face challenges in finding appropriate mental health support due to busy schedules or feelings of isolation. The Umatter Mental Health App aims to tackle these problems by offering a comprehensive online platform that facilitates anonymous sharing, provides educational content, and fosters a safe and supportive environment.
Overview
Our team created a mobile platform prototype that provides mental health resources for individuals facing challenges in finding appropriate mental health support. The platform aims to facilitate anonymous sharing, provide educational content, and foster a safe and supportive environment.
Challenge
The problem we aimed to solve was the lack of easy-to-use and comprehensive resources for mental health support, which can lead to difficulties for people in need to find the right information and support.
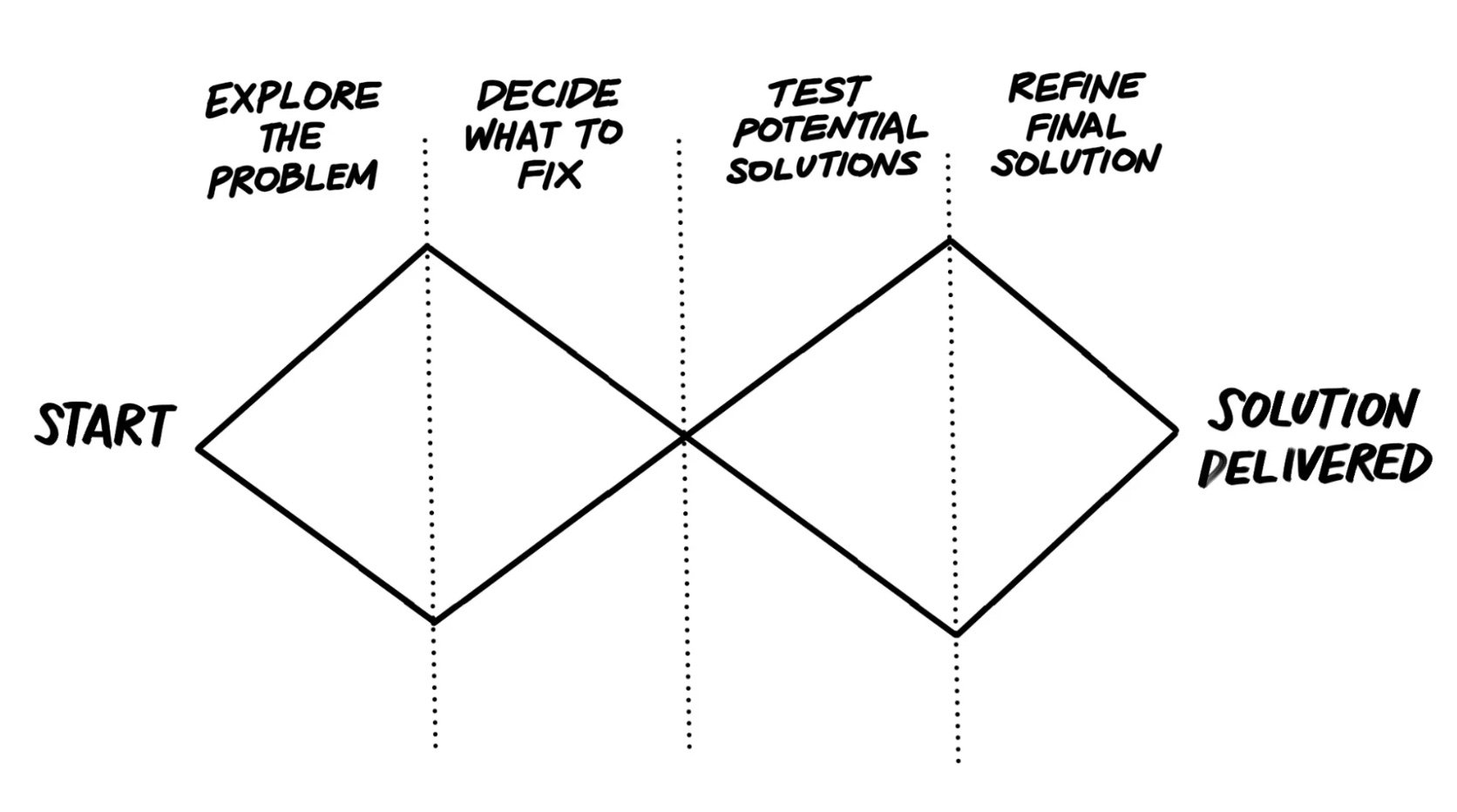
Approach and Methodology
Our approach for the Umatter Mental Health App project was the Double Diamond methodology, which consists of four phases: Discover, Define, Develop, and Deliver.
Problem Statement
Accessing community mental health support can be challenging for those that have limited time and resources.
How might we create a supportive and caring online community for individuals facing mental health challenges to feel heard and understood while staying anonymous?
Goal
The problem we aimed to solve was the lack of easy-to-use and comprehensive raesources for mental health support, which can lead to difficulties for people in need to find the right information and support.
Research Phase
Goal of Research
The goal of the research phase was to identify the goals, pain points, and needs of our target audience, individuals with mental health conditions, in order to create a platform that effectively addresses their needs and provides the support they require.
Screener survey
We started our research process with a screener survey to ensure we were interviewing individuals who had already been diagnosed with a mental health condition.
Interview Results
People with mental health conditions often faced the following challenges:
Feeling isolated and uncomfortable discussing their experiences openly
Difficulty finding mental health support due to busy schedules or geographical limitations
People want credible sources of information.
Community and shared experiences were identified as essential needs for individuals with MH conditions.
Challenge
During the research phase, we faced the challenge of creating a safe and supportive environment for interviewees to share their experiences and needs openly. Many individuals with mental health conditions may feel hesitant or uncomfortable discussing their struggles, which required us to approach the interviews with sensitivity and care. We needed to establish trust with the participants to encourage them to feel comfortable sharing their thoughts and feelings, which required thoughtful planning and communication.
Interviews
From the screener survey responses, we selected five interviewees for in-depth discussions to understand their pain points, needs, and preferences.
Conducting user interviews posed a challenge as individuals with mental health conditions are often hesitant to share their experiences openly. To overcome this challenge, we created a safe and non-judgmental space for our interviewees and conducted interviews in a comfortable setting, either in person or over video chat.
Design Opportunities
To address these issues, we decided to create a platform that offers:
• Moderated support forums for anonymous sharing and learning from others' experiences
• Mental health podcasts featuring expert advice and information on various topics
• Moderated voice chat rooms for online group therapy sessions
Making sense of our findings
Affinity Diagram
Through user interviews and affinity mapping, we identified key pain points and needs of our target audience, which guided the development of the Umatter Mental Health platform. we
These insights were used to inform the features and design of the app, including moderated discussion boards, audio recordings of therapy sessions, and channels for people in similar situations to connect. The result was a platform that provides mental health resources and support for those in need.
Persona
We created a persona, named Amy Lue, to represent our target audience of working mothers with mental health conditions. The persona was developed based on the insights gathered from user interviews and affinity mapping. Creating a persona helped us to better understand the frustrations and needs of our target audience, which in turn informed the features we included in the Umatter Mental Health App. From our persona, we learned that affordability and anonymity were important factors for users, and we included features like low-cost or free access to moderated discussion channels and anonymous sharing options.
Journey Map
We created a user journey map for Amy, outlining her goals, motivations, and pain points. This helped us to identify opportunities to provide support and resources along her journey. We used this map to inform our design decisions and ensure that the mobile website prototype provided comprehensive resources and support
Opportunities:
Amy drives to and from work and could listen to a mental health podcast.
Has a lunch break where she could use a mental health pick-me-up.
In her personal time at night, she could benefit from connecting asynchronously with a group of other working mom.
Back to our Problem statement
After finishing our research phase, based on our findings and the data we gathered we wrote our revised problem statement:
How might we create a supportive and caring online community for individuals facing mental health challenges to feel heard and understood while staying anonymous?
DESIGN PHASE
Ideation and design
Based on the user research findings, we developed the design phase for the web platform, focusing on:
Highlight different media resources
Ensuring user privacy and anonymity
Personalizing the content
create a sense of community and group support
making sure the platform is moderated by professionals in the mental health field.
Feature Reveal
Moderated support forums for anonymous sharing and learning from others' experiences
Mental health podcasts created by professionals in their fields, offering expert advice and information on various topics
Moderated voice chat rooms for online group therapy sessions led by professional therapists and psychiatrists, allowing users to participate in a safe and structured environment
Clickable Prototype
PRIORITIZING MOST-NEEDED FEATURES
We created a feature prioritization matrix to prioritize the features we wanted to include in our design. We ranked each feature based on its importance to our user's needs and preferences. This matrix helped us to focus our design efforts on the most critical features
Generating ideas & collaborative sketching
We used a design studio process involving brainstorming, sketching, and refining designs through critique and feedback to create a cohesive design direction.
Wireframing & Lo-Fi Prototype
we created mid-fi wireframes on Figma using the ideas from our paper sketches and the persona and journey map. We designed tasks and a flow for the user, including pages for people with various mental health conditions. The feedback from the first impressions and task responses helped us improve the wireframes.
Test and Evaluation
Evaluate product usability
Users were confused by the terminology and requested clearer labels.
Participants found it challenging to filter mental health resources based on their specific needs.
Users mentioned inconsistent visual hierarchy, making it difficult to locate certain elements.
Improvements:
Renamed features to clarify their purpose.
Implemented a filtering system to help users find tailored resources.
Enhanced the visual hierarchy to make key elements more prominent.
Essential changes
Renamed features to clarify their purpose.
Implemented a filtering system to help users find tailored resources.
Enhanced the visual hierarchy to make key elements more prominent.
HI-FI PROTOTYPE
Bringing the final design to life
Mobile Version
After making the necessary improvements to the mid-fi prototype based on the feedback from the first round of usability testing, we proceeded to create a high-fidelity prototype on Figma. We incorporated the brand colors and typography, refined the layout, and ensured consistency throughout the design. We also conducted a second round of usability testing to validate the final design and gather any additional feedback for further improvements.
What we set up for the final round of testing our platform
For the final round of testing on our target audience, we used three tasks to assess user performance and evaluate the effectiveness of changes and iterations made based on user feedback. Through this round of testing, we were able to identify and address remaining pain points and ensure that the final design met the needs and expectations of our users.
Testing Phase
Changes made after the first testing:
• Renamed "Group Support" and "Group Talk" to "Peer Support Groups" and "Group Therapy Sessions" to improve clarity.
• Implemented a filtering system for resources based on users' specific needs.
• Enhanced visual hierarchy for better user experience, making CTAs more prominent and improving the layout of the resources section.
• Created a separate section for Networks to avoid confusion with Group Therapy Sessions.
• Differentiated between Support Groups and Group Therapy Discussions.
• Improved overall platform navigation and visual appeal of the hi-fi prototype.
MOVING FORWARD
If we had more time and resources to continue the Umatter Mental Health App project, we would focus on the following improvements and recommendations:
Conduct additional user research
Enhance personalized recommendations
Incorporate more gamification elements
Improve accessibility and inclusivity
Refine the language used on the homepage for more clarity.
Improve the visual design of the platform
By incorporating these improvements and recommendations, we could create a more robust and effective mental health support platform that meets the needs of a larger audience.
Final words
Our goal for the Umatter Mental Health App project was to create a platform that helps individuals with mental health conditions feel heard, understood, and supported. Through the Double Diamond methodology, we conducted extensive research, developed a persona and journey map, and designed and tested mid-fi and hi-fi prototypes. Based on user feedback, we made several improvements to the platform, including enhanced visual hierarchy, improved terminology, and a filtering system for resources. While there are opportunities for further improvement, we believe that our platform offers a valuable resource for those seeking mental health support and resources.