Homemade
A responsive web project for a modern food editorial platform
My Role:
UX Researcher and Visual Designer
Industry:
Culinary/Recipe Platforms
Partnership:
The New York Times Food Section
Duration:
2 Weeks
OVERVIEW
Our UX team was commissioned to design and develop a digital platform called "Homemade" - a cultural culinary recipe and food editorial platform. The goal was to create an engaging and informative platform that celebrates diverse cultures and their unique cuisines.
WHERE WE STARTED
With a growing interest in global cuisine, people were seeking new and exciting ways to discover and learn about traditional dishes and the cultures behind them. However, a lack of online resources presented this information in an engaging and accessible manner.
PROBLEM
How might we provide a resource for people to expand their culinary skills, while also providing cultural and historical origins to different cuisines around the world?
GOAL
Our goal was to create an authentic and educational platform that promotes cultural understanding and experimentation in cooking.
OUR SOLUTION
Create a user-friendly website promoting cultural diversity through food
Weekly recipes from different cultures/countries highlighting their history, cultural significance, and the chefs who serve their communities
Interactive features like an ingredients map and cultural exchange platform for an immersive and educational experience
Allow users to share their own cultural experiences and recipes
Provide filtering and search options for users with specific dietary preference
RESEARCH PHASE
OUR ASSUMPTIONS
WHO IS THE HOME COOK?
Looking to explore new foreign foods.
Interested in learning cultural history.
WHAT ARE WE EXPECTING?
People seek out new recipes more often than expected
People are curious about the cultural background of different cuisine.
RESEARCH GOALS
Identify market gaps and weaknesses.
Understand the target audience's needs and preferences.
Create a user-centric design.
Promote cultural understanding and diversity through food.
BUSINESS ANALYSIS
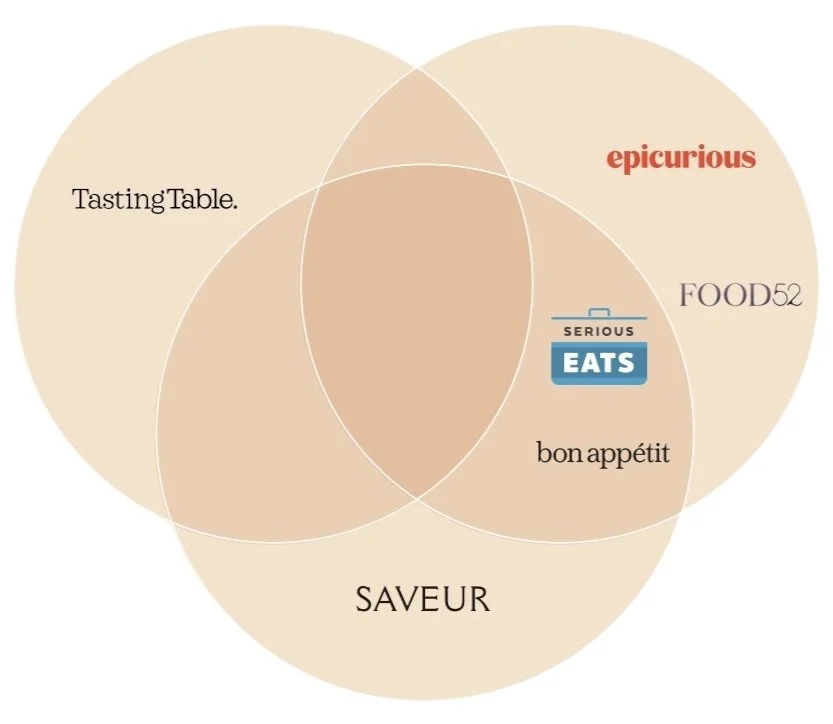
We performed a competitive analysis, evaluating a variety of food recipe websites, from popular and successful ones to smaller niche sites that focused on cultural backgrounds and culinary traditions. This allowed us to identify gaps in the market and understand the strengths and weaknesses of existing platforms.
In addition, we developed a business model canvas (BMC) to further inform our platform's design and development.
Our Competitors Offer:
A List of Recipes
Newsletter
Opinion Pieces
Food Articles
We Offer:
A platform that emphasizes Cultural history, Food/flavor exploration, & Celebrates authentic cuisine by local chefs.
Food Journalism
Recipe Book
Homemade
International Cousin Focus
PARTNERSHIP
We proposed a partnership with the NYTimes Cooking section due to their strong reputation for quality journalism and in-depth reporting on culinary topics. By partnering with them, we could leverage their coverage of food-related news and cultural commentary to add credibility and authenticity to our platform. In exchange, we could provide them with access to our platform's unique focus on cultural educational food content, which could expand their audience and provide additional value to their readers.
SCREEN SURVEY & INTERVIEWS
We conducted screen surveys and interviews to identify our target audience of home cooks and food enthusiasts. The screen surveys helped us narrow down our audience and the interviews provided valuable insights into their needs and preferences.
What we learned
Home cooks want authentic recipes from people who understand their culture
Home cooks want to learn more about the origin of their foods
Home cooks want to experiment outside of recipes
SYNTHESIZE
We gathered all the data collected from interviews and screen surveys and grouped them into themes and categories. This helped us to identify common patterns and insights, which we used to inform the design of the website.
DESIGN INSIGHTS
Resources: People frequent multiple sources for accessing the food-related information
Experimental: People value experimenting with different flavors and cuisines
Cultural background: People gravitate toward food that is familiar to their cultural upbringing
Ingredient sourcing: People don't always have access to the resources necessary for cooking authentic recipes
Food as art : Food is a form of personal expression.
Cooking activities: People Engage with multiple forms of entertainment while cooking
PERSONA
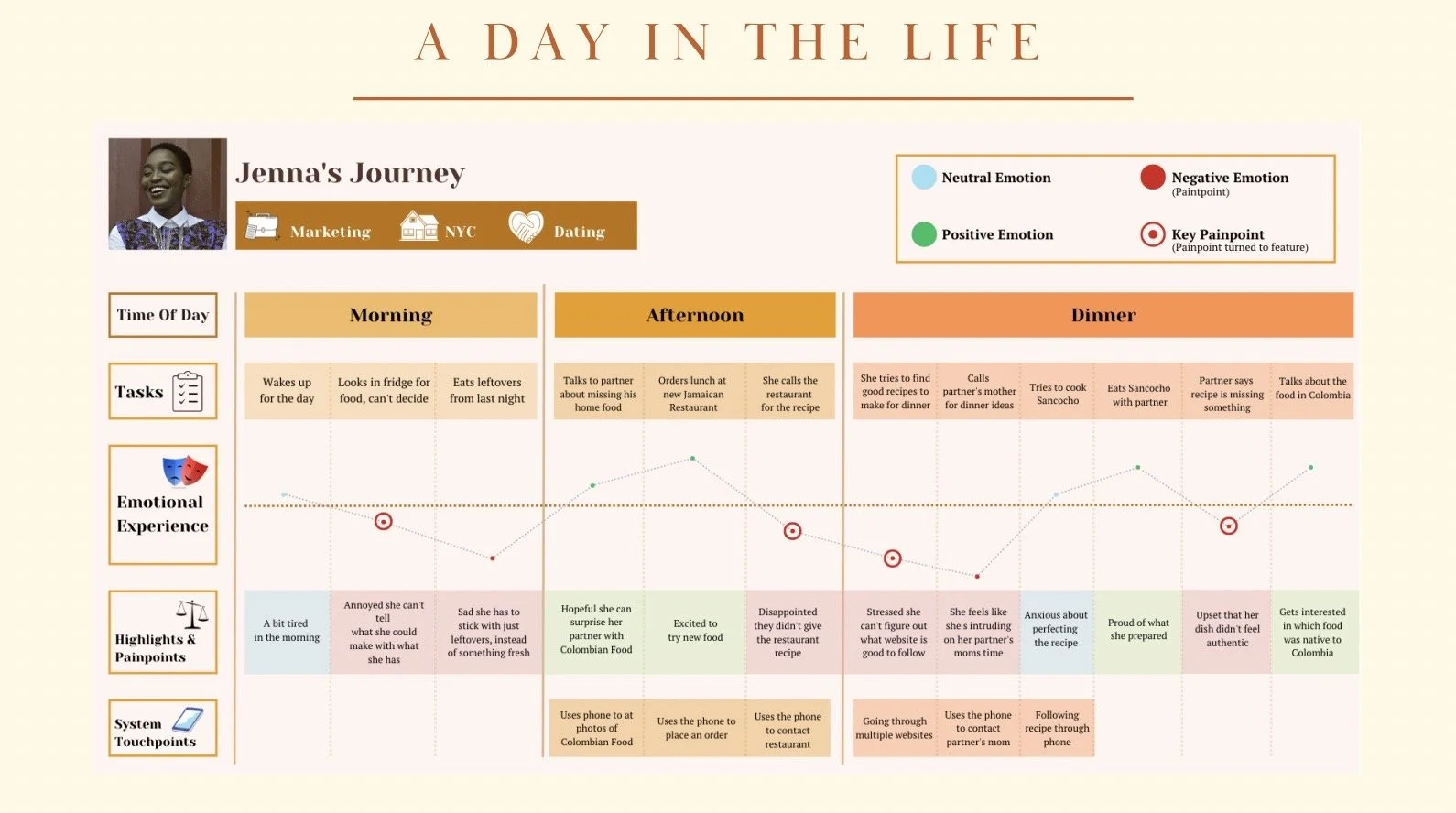
After conducting the interviews and synthesizing the data, we developed a persona named Jena, who represents our target audience. Jena is a home cook and a food enthusiast who is curious about different cultures and their culinary traditions. Through Jena, we were able to understand the needs, motivations, and pain points of our target audience and design the platform accordingly.
JOURNEY MAP
Key Pain-points:
Annoyed she can't tell what she could make with what she has.
Disappointed they didn't give the restaurant recipe.
Stressed she can't figure out what website is good to follow.
Upset her dish did not feel authentic.
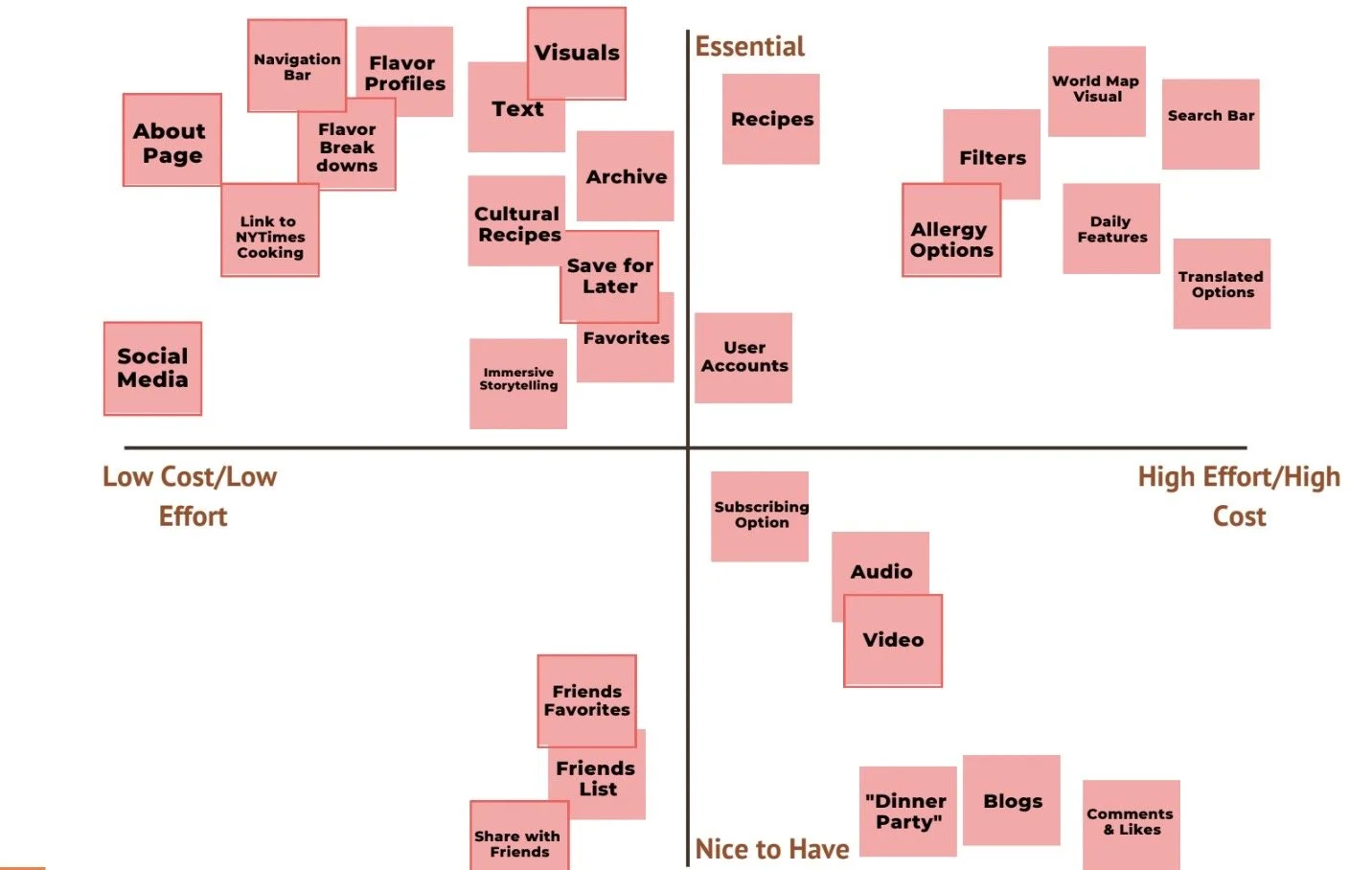
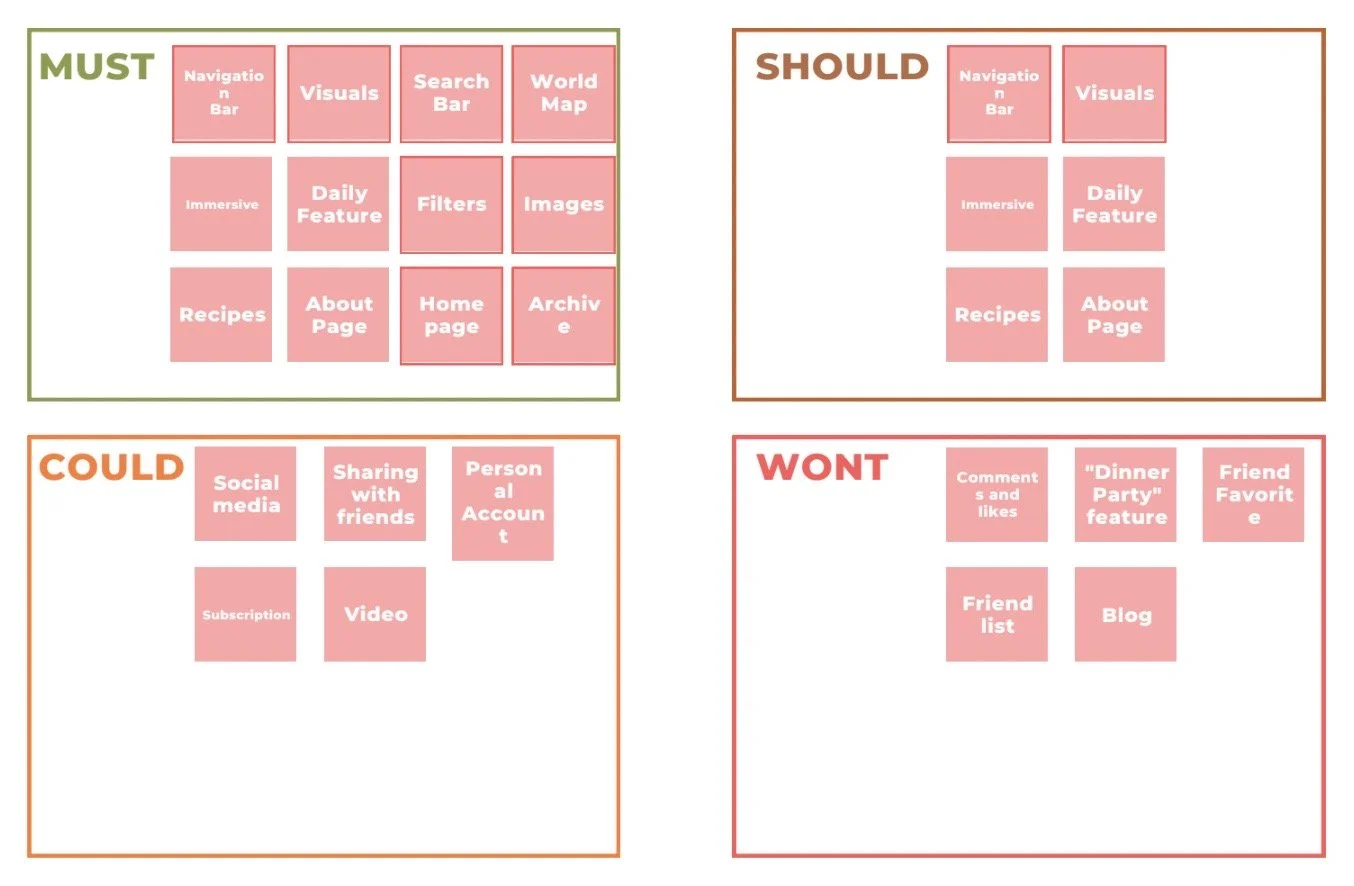
FEATURE PRIORITIZATION
We created a feature prioritization and Moscow matrix to identify and prioritize the most critical features of our platform.
WHAT ARE OUR PRIORITIES?
Understanding flavors and what she could make with what she has at home.
Wanting to explore beyond her own culture's cuisine.
Easy access to recipes from around the world made by those who are from that culture
To not just "follow a recipe book"
CORE CONCEPT FEATURES
"Flavor Map" - visual graphic of flavors all around the world
"Cultural Recipes" - authentic recipes provided by culturally diverse people
"Archive" - recipe library containing authentic and experimental recipes
"Day in the Life" - a weekly visual of the daily life of the featured chef
Cultural Recipes
Day In Life
Flavor Map
Archive
API’s
We used Google Maps API to integrate geographical information and visual-based graphics of restaurant locations.
Utilized New York Times Developers API for food-related articles and cultural history.
Incorporated New York Public Library API for interactive graphics and archival information on the evolution of food and recipes.
DESIGN PHASE
INFORMATION ARCHITECTURE
During the design phase, we started by creating the information architecture for the Homemade platform, including the sitemap and user flows. Our goal was to design a new, intuitive navigation system that aligned with our research results and overall design goals.
SITE MAP
Based on the results of the second round of usability testing, we were able to identify several improvements that had been made in the high-fidelity prototype compared to the mid-fidelity version. also learned that there were still areas that needed improvement.
USER FLOWS
DESIGN STUDIO
Our team has analyzed and agreed on what features the prototype would have, but now we're asking the question: how do we actually design the layout?
we used a design studio process to generate multiple design concepts and ideas through collaborative brainstorming and sketching exercises. This helped us explore various design possibilities and gather feedback from the team, which was used to refine and prioritize our design decisions.
MID-FI PROTOTYPE
We then created a mid-fi prototype based on the design decisions we made during the Design Studio process. This allowed us to visually test our ideas and gather feedback from potential users with low cost and time effort before moving on to the high-fidelity stage of the design process.
USABILITY TEST I
We conducted usability tests on a mid-fi prototype and measured success rate, task completion time, and user satisfaction through three assigned tasks. This helped us gather valuable feedback on the design and usability of the platform, which we used to make improvements for the next iteration.
Task 1
Find the history of today's featured recipe.
Task 2
You want to try cooking Indian food, find out what seasonings are usually used in this cuisine.
Task 3
Look for a plant-based recipe featured 2 weeks ago.
Takeaways
Users' first instinct was to look at the navigation bar.
The "Ingredients" page stood out to users more than the Flavor Map, when looking for seasonings.
Users didn't associate "Archive" with past recipes featured.
Direct Changes
Featured Recipe: A more clear outline of where the featured recipe is showcased, along with the information presented.
Flavor Map: Users will be able to recognize the map visual is interactive, even before clicking “spices" option.
Archive: "Archive" word has changed to "Past Recipes", along with showing the full filter options on the secondary menu.
COMPONENET LIBRARY
We chose a color scheme and font based on the culinary and editorial nature of the platform, while also incorporating the design elements of our partner, The New York Times. These choices allowed us to establish our own unique identity while staying true to the vision of the project. We used these design components to create a high-fidelity prototype, based on the iterations we made after the usability testing of the mid-fidelity version.
HI-FI PROTOTYPE
Clickable Prototype
USABILITY TEST II
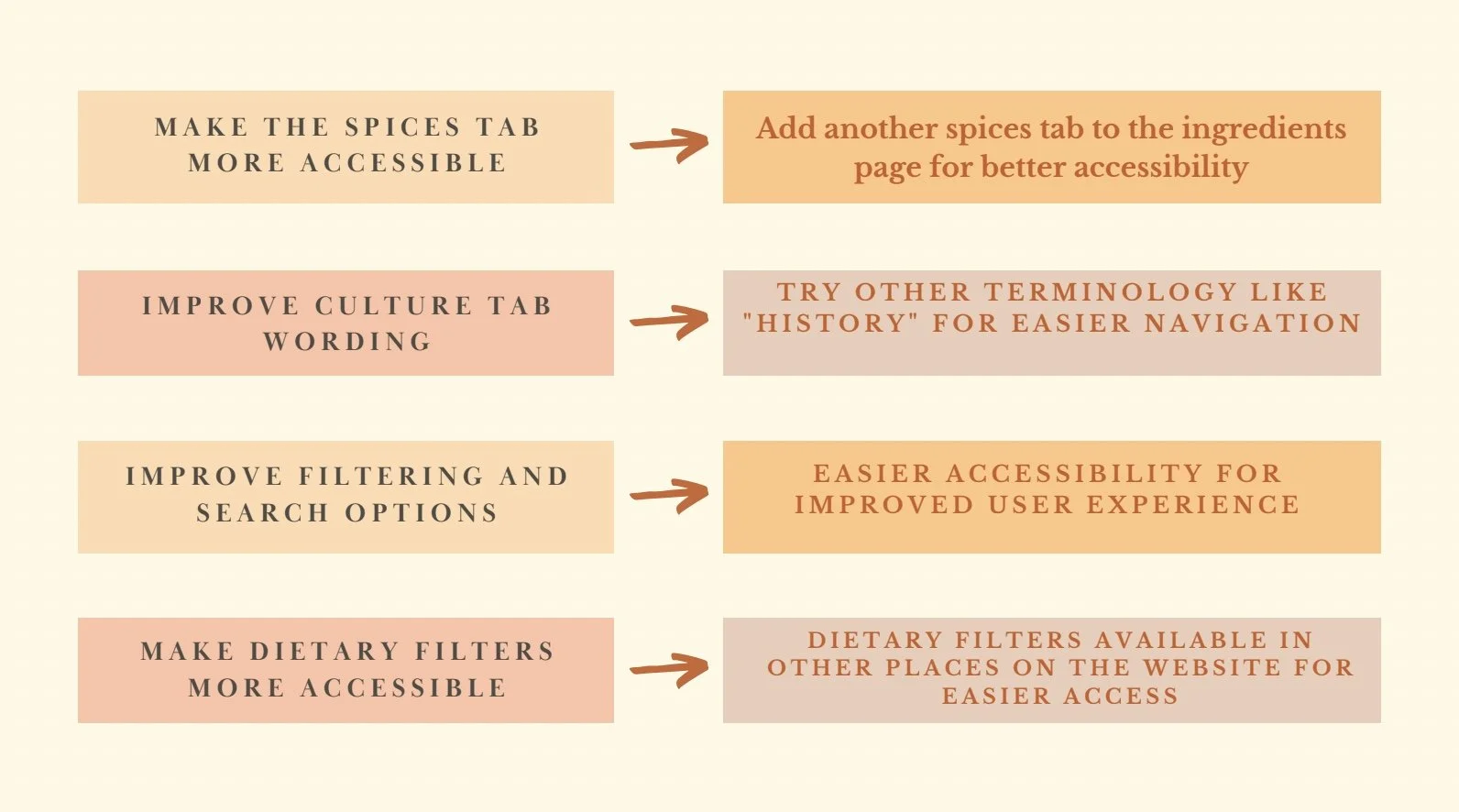
Improvement Opportunities:
Making the flavors tab more accessible
Improving the terminology of the culture tab
Improving filtering and search options
Making dietary filters more accessible and available in multiple locations.
Improvements Made:
Added another spices tab to the ingredients page for better accessibility
Tried other terminology like "history" for easier navigation
Improved accessibility for better user experience
Moving forward
"Homemade”
A Cultural and Authentic Platform that Celebrates Culinary Heritage and Diversity,
Delivers high User Engagement and Interaction in the World of Food and Culture,
With a seamless User Experience at the Core.
Mobile App
If given additional resources such as extra budget and time, I would prioritize the development of a Homemade mobile app. This would allow us to:
Make it accessible to users who prefer to use their mobile for browsing and cooking.
improve personalization.
integrate more beneficial features, such as push notifications for featured recipes and shopping lists, and voice commands for hands-free navigation.
HEART FRAMEWORK
We applied the HEART framework to evaluate the effectiveness of our website design. Based on user feedback, we identified positive signals and metrics, such as users' willingness to explore outside of the required tasks and revisit the content, as well as areas for improvement, such as making dietary filters more accessible and improving the terminology for some of the tabs.
FINAL RECOMENDATIONS
We believe that food is not only nourishing for the body but also has the power to bring people together. Together, we can build a community that celebrates diversity, promotes cultural exchange, and fosters a love of food and culture.